Hace tiempo que no me hacía presente por estas latitudes; principalmente porque estaba sin internet xD. Pero ya volvi a la carga asi que pretendo continuar en lo que estaba. Y eso no es mas que seguir creando templates para los que se pasaron a beta. Si no lo han hecho les digo al toque que el gran drama es que no hay webs de donde sacar plantillas a tu gusto asi que hay que usar las que vienen por defecto que son bien feitas....
Por lo mismo y aprovechando que le aplico un poco a esto, decidí crear templates para que los usen libremente. Tenia como 6 hechos pero con el formateo del pc los perdi todos y como estaba sin internet no pude crear nuevos.
However.....entre ayer y hoy me hice uno para no güatear asi que si les gusta bajenlo y usenlo sin dramas. No les pido nada pero si ponen un link a mi blog no me enojo ^^
------------------------------------------------------------------------
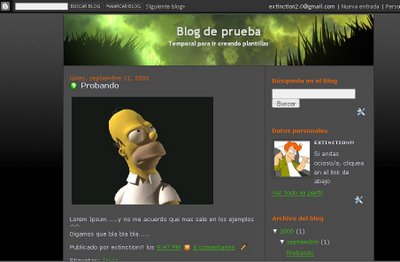
Template 1 - Tema Oscuro
Screenshot:
(Click en la foto para verla mas grande)
>>Descárgalo acá<< (el link sale abajo a la izquierda)
Instalación:
Se meten a "Plantilla" desde el panel de control cuando inician sesión en su blog. Luego van a "Edición de Html" y por último cargan el archivo que bajaron acá donde dice "Carga una plantilla desde un archivo de tu disco duro"; guardan los cambios y listo...ya cambiaron la plantilla.
Salu2 y que les sirva
sábado, noviembre 25, 2006
Template #1 ^^
jueves, septiembre 28, 2006
Las nuevas 7 maravilllas del mundo

Esto lo leí en Chilewarez hace algun tiempo pero me parece importante volver a mencionarlo ya que nos toca como chilenos que somos....
Creo que todos saben que existen las 7 maravillas del mundo antiguo, sin embargo no todos conocen que la gran mayoria de estos monumentos están hechos mierda y otros ni siquiera existen.
Por lo mismo un weon suizo llamado Bernard Weber se pegó el pailazo y creó la fundación New Open World Foundation, que se encarga de recoger los votos de los cibernautas de todo el mundo para elegir las nuevas 7 maravillas del mundo.
"Y que chucha me importa a mi....."
se preguntaran ustedes. En realidad no mucho... pero si se fijaron en la media foto que les chante al principio se darian cuenta de que me refiero.
Los moais de la Isla de Pascua están en competencia; lo que nos daría una anécdota en el futuro o simplemente pa quebrarnos si tenemos amistades internacionales.
"Mish, y como voto en esa cuestión..."
simplemente van a esta página se registran y luego votan por sus 7 favoritos. Yo ya ni me acuerdo por cuales voté excepto que inclui a los moais.
"Ah....y cuales son los participantes como pa tazar digo yo antes de votar"
Estos son: (finalistas...click en enlace pa ver la fotito)
Ahora solo les queda votar (quedan 282 dias a la fecha)....pero no esperen al último dia eso si pos wnes flojos. Hay que apoyar a los moais ^^
**Página Oficial**
**Mas info en Wikipedia**
Salu2
Pd: Los losers que no pudieron clasificar a las finales son los sgtes xD:
Mis Aportes
Orale...acá iré poniendo la lista de mis aportes a la gran comunidad Chilewariana:
Appz:
- Escanea un libro....y modifícalo en el Word!!! (Fine Reader Pro v8.0.0.706)
- VLC Media Player 0.86 (Mejor Reproductor de audio-video..no requiere codecs)
- FoxIt PDF Reader 1.3 Pro (Lee tus PDFs un 500% mas rapido ^^)
- Foxit PDF Reader PRO 2.0
- PDF Transformer v1.0 + PDF Password Remover v2.5 (Convierte PDFs a Word, Excel, Html o Texto)
- Burst Copy v2.7 (Para trasladar archivos dentro de tu pc a velocidad luz)
- Expert PDF Pro v4 (Crea PDFs....Edita PDFs....convierte documentos de Word a PDF)
- MSN BackUp (Respalda Guiños - avatares - emoticones y mas del msn)
Mp3z (Discografías):
- Staind (Numetal/Alternative Rock)
- A Perfect Circle (Alternative Rock)
- Stone Sour (Hard Rock/Numetal)
- The Gathering (Trip-Rock)
Moviez:
- Half Baked (Medio Drogado) [1998] (Excelente comedia de drogadictos)
- Borat [2006] (Comedia Humor negro)
- Bas Rutten Lethal Street Fighting (Defensa personal eneñada por un luchador de vale todo)
- Jay and Silent Bob Strike Back [2001] (Comedia de drogadictos)
- Dogma [1999] (Comedia....huevean a la religion)
- Clerks [1994] (Comedia Humor negro)
- Incomedia Website X5 (Haz tu web sin saber nada)
- Poker Superstars (Excelente game para aprender a jugar Texas Hold´em)
- Poker Superstars 2 (Con nuevo motor de Inteligencia Artificial y mas dificil)
- Turbo FTP v5.0 - El mejor cliente FTP
- Turbo FTP v5.30 (Última versión) - El mejor cliente FTP
- 46 Wallpapers inspirados en Firefox
- 125 Wallpapers HQ / Negro-Azul-Naranjo-Blanco
- 96 Wallpapers HQ/ Verdes
- Pack de Fuentes 2007/ Mas de 800 tipos de letras
Manuales:
lunes, septiembre 18, 2006
Como cambiar el cursor en tu blog

El cursor es la forma que toma el puntero del mouse al estar sobre algun elemento.....por ejemplo sobre un link siempre está por defecto "la mano" y sobre texto sale esa cuestión que parece una "i" mayúscula. Esto se puede cambiar facilmente y acá les digo como:
Primero que todo deben saber cuales son los 7 tipos de cursores básicos que se pueden elegir sin tener que recurrir a una foto externa. Y esos son:
Mano: style="cursor:pointer;cursor:hand"
style="cursor:pointer;cursor:hand"
Ayuda: style="cursor:help"
style="cursor:help"
Cruz: style="cursor:crosshair"
style="cursor:crosshair"
Flecha:
Apuntando al Norte: style="cursor:n-resize"
Apuntando al Sur: style="cursor:s-resize"
Apuntando al Este: style="cursor:e-resize"
Apuntando al Oeste: style="cursor:w-resize"
Apuntando al Noreste: style="cursor:ne-resize"
Apuntando al Noroeste: style="cursor:nw-resize"
Apuntando al Sureste: style="cursor:se-resize"
Apuntando al Suroeste: style="cursor:sw-resize"
(El "este otro" todavía no lo inventan xD)
Mover: style="cursor:move"
style="cursor:move"
Espera: style="cursor:wait"
style="cursor:wait"
Texto: style="cursor:text"
style="cursor:text"
Luego el uso del código sería el siguiente (la cruz como ejemplo):
>>>>Pasen el mouse sobre este texto para ver el ejemplo<<<<
>>>>Aca otro ejemplo<<<<
Para implementarlo en todo el blog deben hacer lo siguiente: (blogger beta solamente.....ya no doy tips para el blogger antiguo, aunque este tip funciona en ambas versiones)
1.- Ir a Template --> Editar Html
2.- Bajar hasta encontrar donde dice:
3.- Luego agregar la siguiente linea para que quede asi: (usando el crosshair como ejemplo)
4.- Cerrar el tag "span" agregando el sgte codigo en la plantilla:
5.- Guardar los cambios y listo ^^
Salu2
lunes, septiembre 11, 2006
Blogger Beta!!

Asi es estimado(a) mutante lector; cuando este humilde servidor creía que se retiraba de la blogósfera por falta de motivación, Google aparece con esta nueva papita que renueva fuerzas para seguir escribiendo....y no me refiero a otra cosa mas que a Blogger beta versión sucesora del blogger que todos usan acá en latinoamerica (todavia no se activa en estas latitudes la actualizacion para traspasar blogs comunes a beta) la cual me trajo en un principio bastantes dolores de cabeza debido a la "incompatibilidad" respecto al blogger antiguo.....
"Que chucha significa eso??" ....se preguntarán ustedes; bueno me explico:
El blogger antiguo usa una version bastante primitiva de html/xhtml (o algo asi xD) por lo cual era bastante facil encontrar recursos en la web para posteriormente insertarlos en la plantilla y "enchular el blog"....esta vez en cambio actualizaron la declaración del xml/xhtml por una mas nueva lo que hizo que las plantillas fuesen incompatibles entre si por lo que el 99% de los templates que hay en la web NO SIRVEN en blogger beta.
Pero antes de que se alarmen y digan para sus adentros "Ah conchesumare!!...blogger culiao" déjenme decirles que si bien el beta se acabronó con las plantillas, estas se pueden modificar para que sean compatibles. El único problema es que hay que hacerlo manual ya que los que crearon las plantillas no las han actualizado (he visto 1 sola plantilla para blogger beta en un sitio ajeno a blogger), y no todos encuentran eso entretenido como yo ^^
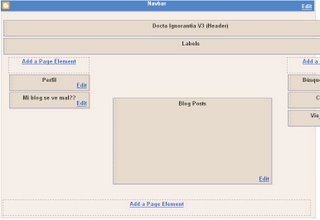
Lo otro es que si eres muy novato te va a gustar esta nueva version ya que implementa un nuevo sistema para mejorar la apariencia del blog simplemente eligiendo las opciones que quieres. Esto te permite agregar secciones a la sidebar:
Cambiar todos los colores que utiliza tu blog para cada seccion, cambiar las fuentes, etc:
Tambien implementaron una especie de mapa de tu blog donde puedes reordenar las secciones de tu sidebar para no tener que estar leyendo codigos en la plantilla:
En resumen lo que hicieron fue simplificar el proceso de personalización de tu blog para los usuarios mas weoncitos ^^ (aquellos que se les iba en collera cambiar la imagen del encabezado por ejemplo xD!)....y por el contrario dejaron mas dificil la "verdadera" personalización para los usuarios un poco mas avanzados que le daban como caja a la pobre plantilla; incorporando los famosos "widgets" que a mas de uno le va a quemar la cabeza cuando quieran enchular su sitio.
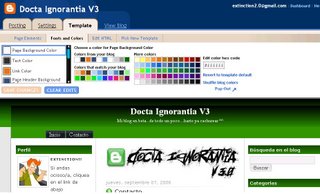
En mi caso todavia me faltan un monton de cosas por agregar pero de a poco he ido entendiendo el nuevo sistema por lo que en un par de dias ya deberia tener listo el blog en un 100%....Al menos estoy orgulloso de haber modificado la plantilla base que elegí a lo que ahora estan viendo cuando se meten a http://extinctionv3.blogspot.com
Asi se veía la primera vez que la elegí xD:
Salu2 y comenten como bestias ^^
Pd: Uno de los hacks que me faltan precisamente es el de los comentarios en Ajax (comentarios en la misma pagina y con el diseño del blog personalizado)....si alguien sabe como implementarlo en beta yo feliz....
Pd2: Aps...lo olvidaba....en Blogger Beta NO SE NECESITA REPUBLICAR Y ESPERAR A QUE LLEGUE AL 100%!!! (solo por eso dan ganar de cambiarse)
Pd3: Se me olvidaba lo mas importante!!!. Para crear blogs en "Beta" tienen que tener una cuenta google la cual se puede crear con tu gmail y luego solo se meten a esta dirección y eligen "Sign in to the Blogger in beta" con los datos que crearon en la cuenta google.
jueves, septiembre 07, 2006
Contacto
Si tienen cualquier duda, consulta, drama metafísico o mejor aún me quieren ayudar en mi blog; pueden hacerlo mandándome un mail a la sgte direccion: (Mail)
(Mail)
Pretendo agregar la mayor cantidad de tips posibles para blogger asi que cualquier duda me consultan y yo los trato de ayudar. Ademas si tienen info sobre hacks para blogger beta se comunican conmigo e intercambiamos conocimientos.
Salu2













